OS:debian12
ディスクトップ:kde plasma-desktop
自動起動設定手順
1)ibusを起動させるにはどうすればよいか調べる
$ ibus -help
で調べたところ、ibus start とすれば起動することがわかった。
2)~/bashrc の末尾に ibus start と追記
ログアウト→ログインしてIBusパネルが表示されることを確認。

表示されない場合は、ibusのパスも追記する。
export PATH=$PATH:/usr/bin
ibus start
OS;debian12
ディスクトップ:kde plasma-desktop
いままで使用していた日本語入力フレームワーク fcitx5-mozc、ibus-mozcとも設定をいじっていたら、ローマ字入力キー(Alt+ローマ字)が効かない、かな入力でカタカナしか打てなくなったのでmozc絡みを諦めてibus-anthyをインストールしてみた。
# apt-get install ibus-anthy
使ってみたら、mozc絡みのものより使い勝手がよさそう。
デフォルト:Ctrl+jでかな入力のon-off切り替え
使い方の参考サイト
日本医師会 日本語の入力方法
$ apt show パッケージ名
例.インストールされているphpのバージョンを確認する
$ apt show php
システム環境
OS: debian12
ディスクトップ:KDE plasma-desktop
ブラウザー:firefox 115.7.0
対処
タスクマネージャーから下記の順でクリックしていく。
![]() アプリケーションランチャー→設定→KDEシステム設定→オーディオ→Configure Volume Controls→Mute stateのチェックを外す
アプリケーションランチャー→設定→KDEシステム設定→オーディオ→Configure Volume Controls→Mute stateのチェックを外す
cronを使って定刻にhtml(php)ファイルのform送信ボタンをクリックしたのと同じことをさせる。
システム環境
OS: debian12
webServer: apache2.4
php: php7.4
規定のエディター: Emacs
事前準備
php.iniもしくは.htaccessでhtmlをphpとして動作するように設定しておく。
ここでは.htaccessファイルに下記を追記する。
(htmlファイルを使わずphpで実行するなら必要ない)
AddType application/x-httpd-php .html
crontabの書き方
$ crontab -e と押し下げると規定に設定してあるエディターで開かれる。ここではEmacs.

crontabの書き方
月〜金の16時に実行する場合
0 16 * * 1-5 CRON=1 /usr/bin/php7.4 /webserver/filename.html
環境変数にCRON=1と入れたのは、filename.htmlの実行させたいスクリプトはcronからの呼び出し時のみ実行させたいため。
filename.html
if (getenv('CRON') == 1 ) {
cronからの呼び出し時のみ実行させたいスクリプト。
}
参考サイト
cronからのアクセスだけを実行処理するPHP設定
尚、cronはwebサーバーにはデフォルトでインストールされているが、インストールされていないときはインストールする。
# apt-get install cron
はじめてcrontab -e コマンドを使うとき、インストールされているエディターの選択画面がでるのでその中から使いたいエディターを選ぶ。
OS:debian11
NucleusCMS-3.8dev
ブラウザー:
Firefox ver115.3.1esr (64 ビット)
Google Chrome ver 117.0.5938.149(Official Build)(64 ビット)
パソコンでアイテムの追加や編集をクリックするとwindowサイズが全画面の9割で表示される。
大画面ディスプレーではtexetareaも必要以上に大きいので適度な大きさで開くように修正する。
修正ファイル:
yourcms/nucleus/libs/ITEMACTIONS.php
yourcms/nucleus/libs/include/bookmarklet-add.template
yourcms/nucleus/libs/include/bookmarklet-edit.template
1)windowサイズの修正
アイテムの編集
ITEMACTIONS.phpの599行目:
public function parse_editpopupcode()内の
width='+window.parent.screen.width*0.9を
width='+window.parent.screen.width*0.6に変更。
2)<textareaのサイズ修正
修正ファイル:
yourcms/nucleus/libs/include/bookmarklet-add.template
yourcms/nucleus/libs/include/bookmarklet-edit.template
アイテムの追加
bookmarklet-add.templateの<textarea にstyle="width:サイズ"を挿入する。
<textarea {%jsinput(body)%} style="width:500px; height:250px;" cols="80px" rows="20px" tabindex="20">{%contents(body)%}</textarea>
アイテムの編集
bookmarklet-edit.templateの<textarea にstyle="width:サイズ"を挿入する。
textarea にstyle="サイズを挿入する。
<textarea {%jsinput(body)%} style="width:500px; height:250px;" cols="80px" rows="20px" tabindex="20">{%contents(body)%}</textarea>
OS:debian11
ブラウザー:Firefox ver115.3.1esr (64 ビット)、Google Chrome ver 117.0.5938.149(Official Build) (64 ビット)
ブラザーの表示幅が720未満のとき、サイドバーがアイテム域(記事)の下に表示されるため、サイドバー内のメニューが操作し難いので、サイドバーは画面トップに表示するように改善する。
メンテナンスファイル:your_nucleus/skins/default/menu.js
メンテナンス箇所:104行
if (screen.width < 720) {
↓
if (window.innerWidth > 720) { に置き換える。
windowsに限らずLinuxでもよい。
パソコン版firefoxが必須。
環境
OS:windows10
ブラウザー:firefox
firefoxのアドオン「Video Downloader VeeVee – ビデオダウンローダー」を用いるとインターネットから動画をダウンロードすることができます。
*コンテンツ作成者の著作権に配慮して使用すること。
手順
1)firefoxのインストール。
2)firefoxにアドオン「Video Downloader VeeVee」を追加する。
3)Video Downloader VeeVeeを使用してネット上の動画をダウンロード。
4)ダウンロードした動画をスマホに複写。
1)【firefoxのインストール】
キーワード「firefox」でググってwindows版をダウンロード&インストールする


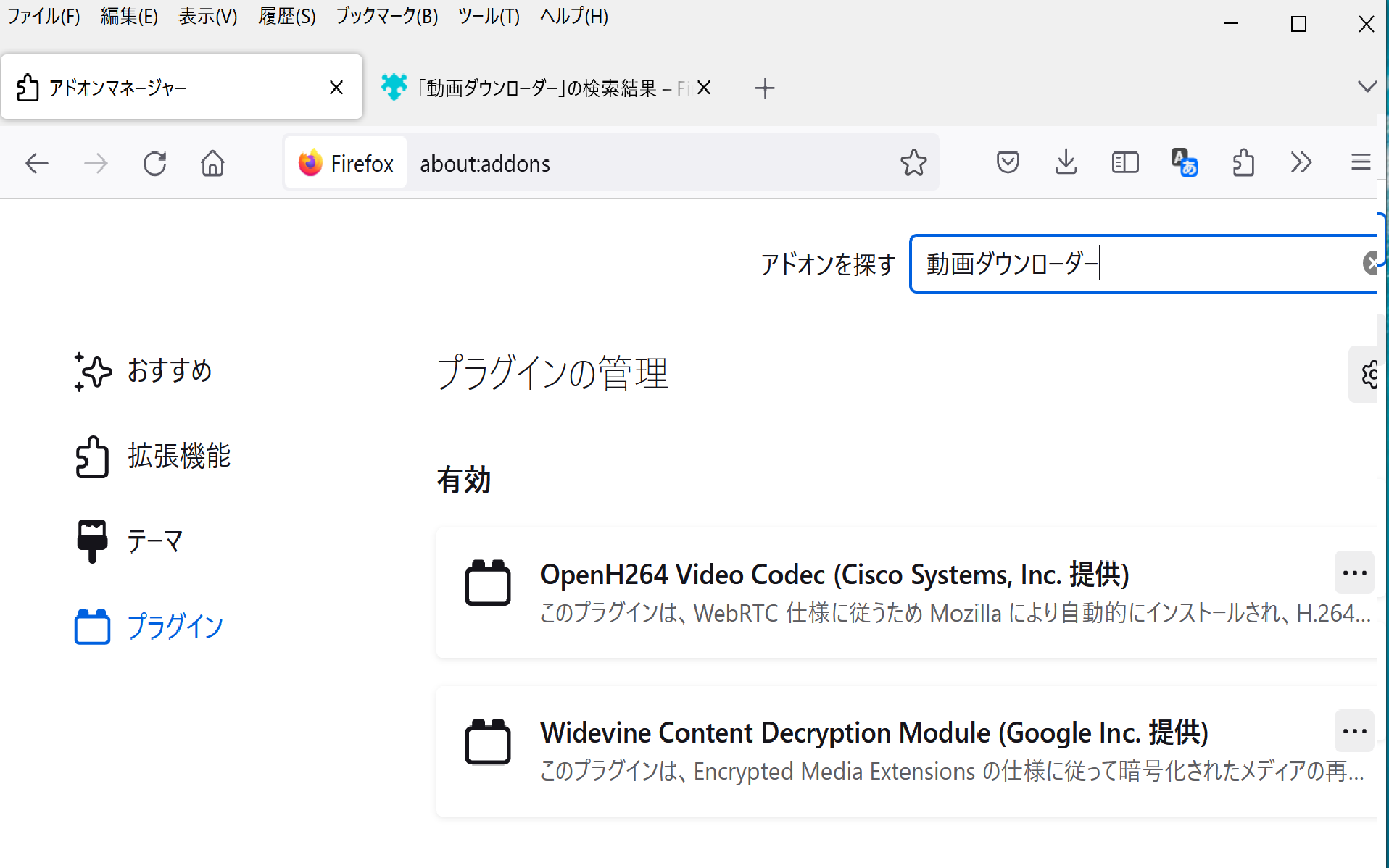
2)【firefoxにアドオン「Video Downloader VeeVee」を追加】
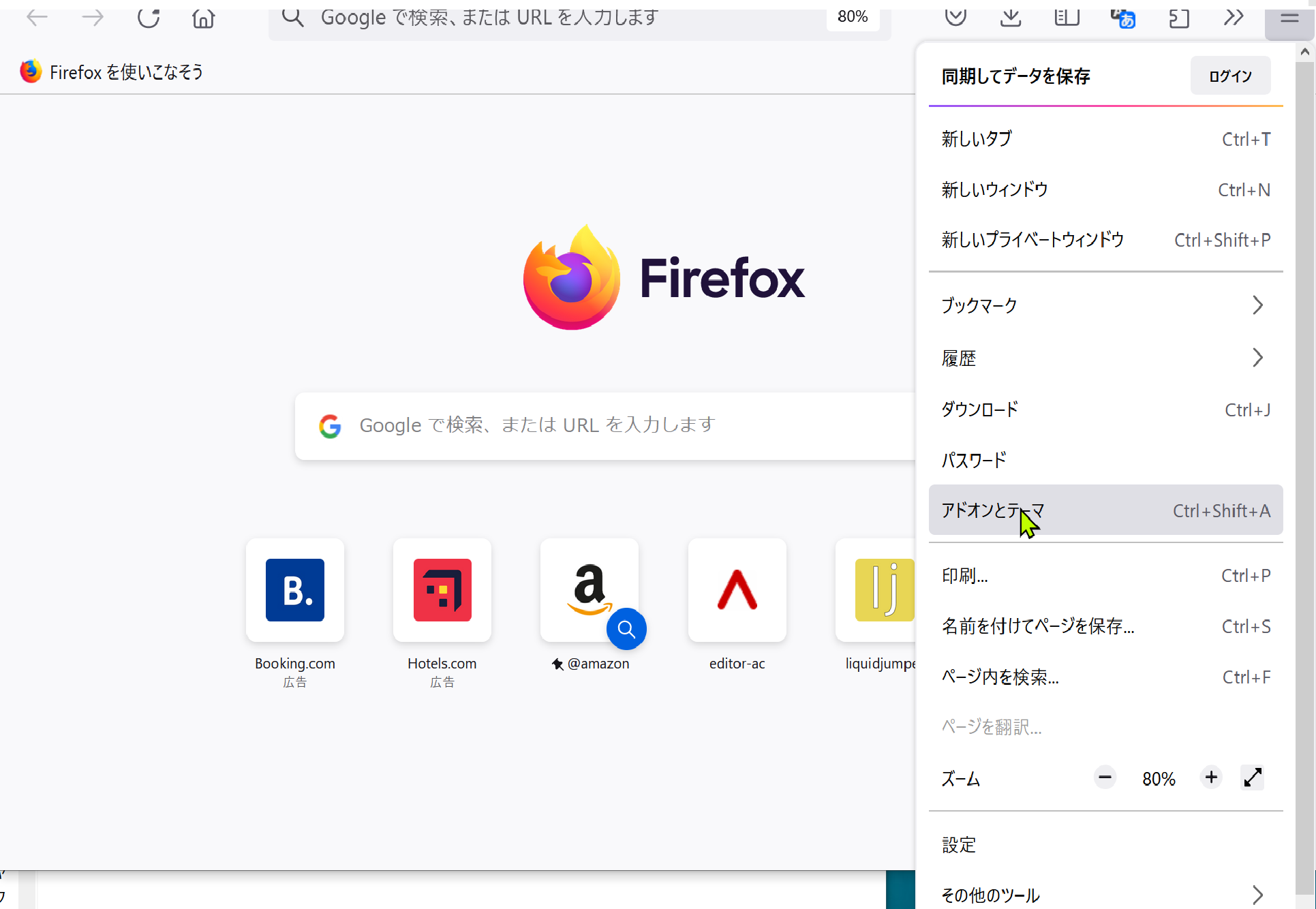
firefoxのメニューバー右端にある三本線(設定)をクリック
↓
アドオンとテーマをクリック
↓
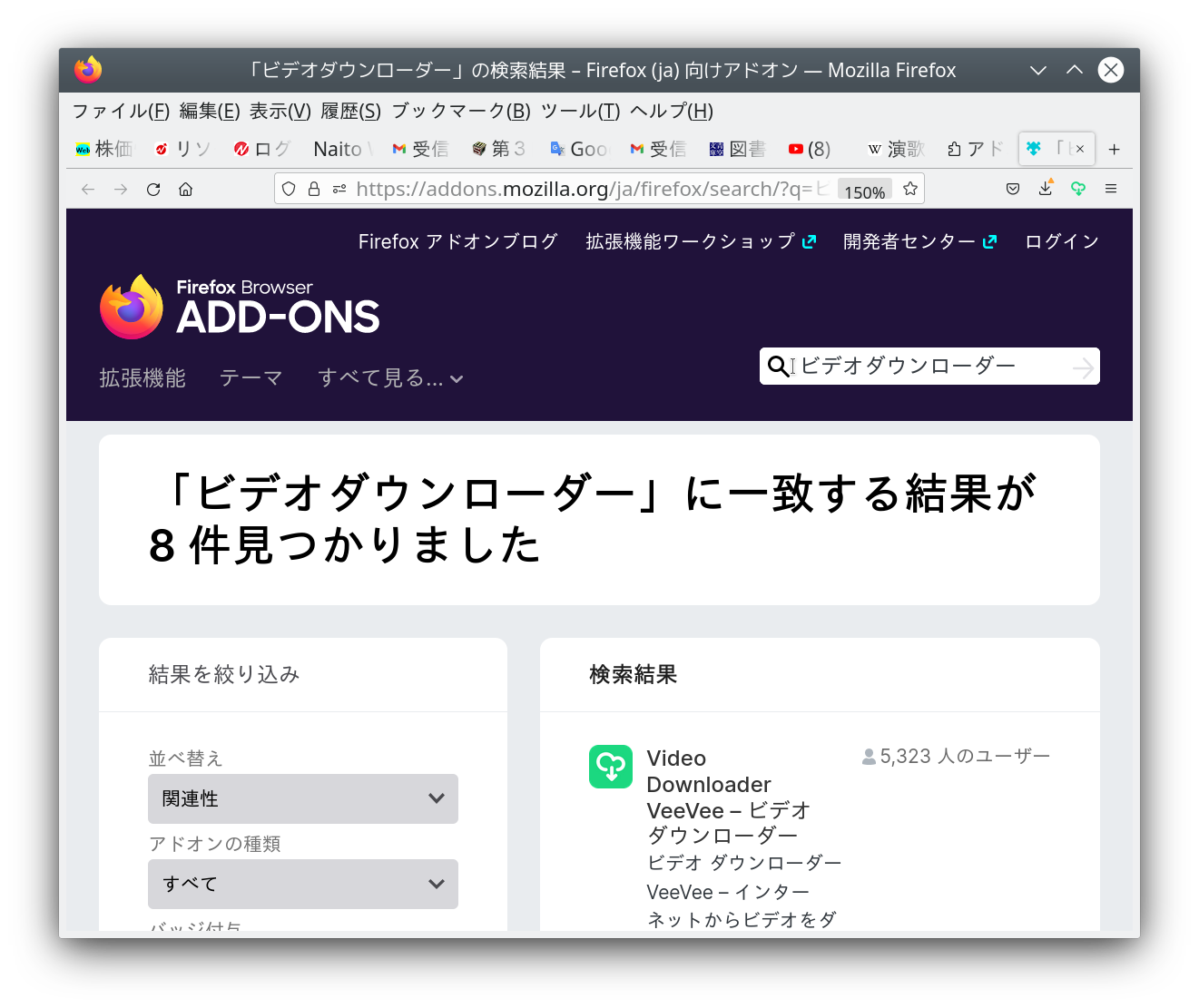
アドオンを探すの検索窓に「ビデオダウンローダー」と入力
↓
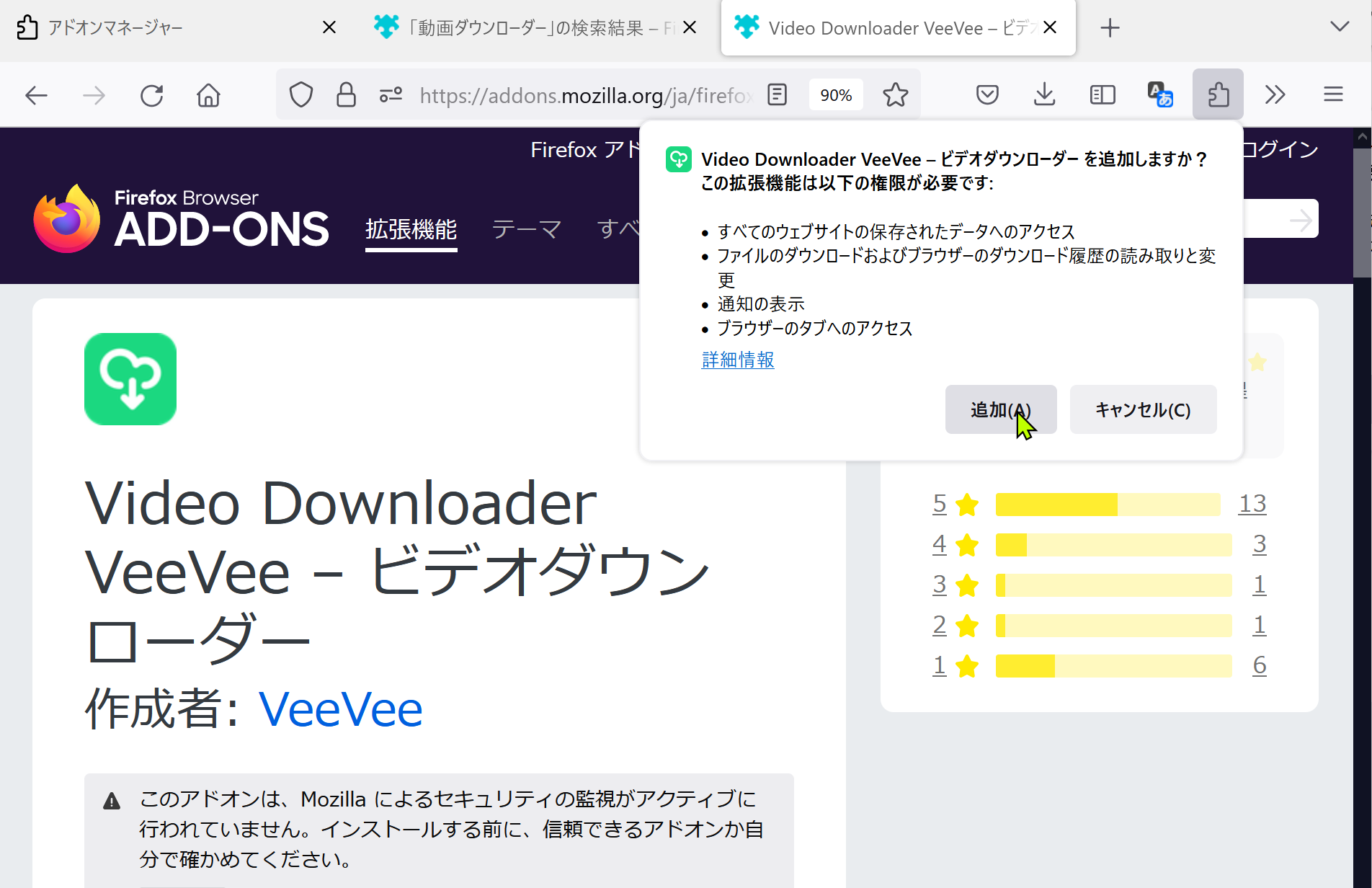
候補の中から「Video Downloader VeeVee」を選択してfirefoxに追加する。
追加されるとfirefoxメニューバーの右端にVeeVeeのアイコンが表示される。




3)【Video Downloader VeeVeeを使用してネット上の動画をダウンロード】
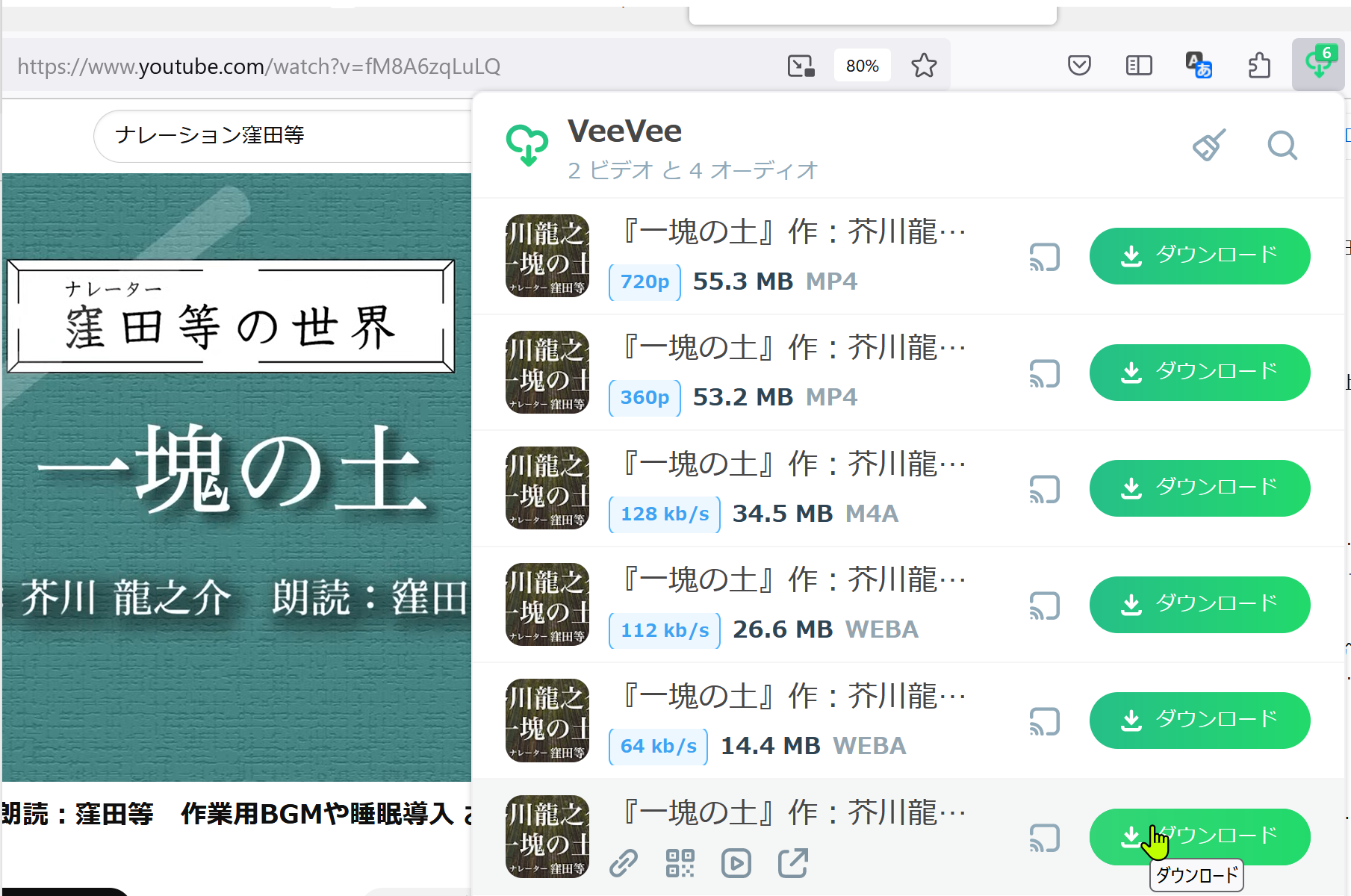
例として、睡眠導入用にyoutubeから青空文庫の芥川龍之介作「一塊の土」のナレーションをダウンロードしてみる。
firefoxのメーニューバー右端に表示されているVeeVeeのアイコンをクリック
↓
ダウンロードする解像度毎の候補がリストアップされる
↓
音声だけが必要の場合は最下部の候補、動画も必要の場合は最上位の候補をダウンロードする。

4)【ダウンロードした動画をスマホに複写】
youtubeからパソコンにダウンロードした睡眠導入ナレーションをスマホにコピーすれば、
スマホ内のコンテンツはスマホの画面をオフにしても音声は切れないので熟睡導入にも役立ます。
【パソコン内のコンテンツをスマホに複写手順】
事前にスマホ側でコンテンツを保存するフォルダー(例えば朗読)を作成しておく。
1.スマホをPCにUSB接続するとスマホ画面にUSB使用モードの選択画面が出るのでファイル転送をタップする。
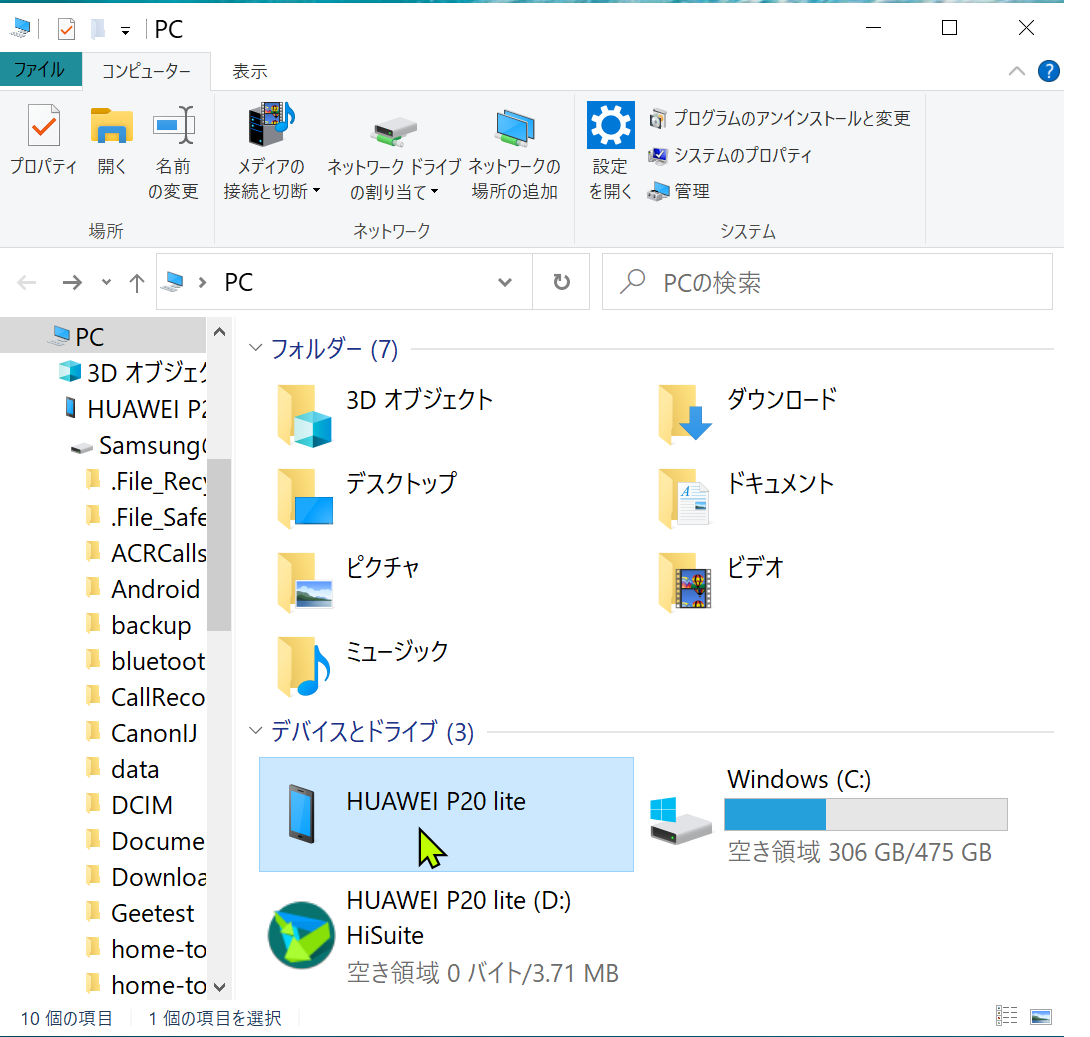
2.パソコン側のエクスプローラーにスマホのフォルダーが表示されるので、スマホフォルダーをクリックして事前準備で作成したフォルダーに複写する。



環境
OS:windows10
ブラウザー:firefox
手順
1)「windows」キーと「+」キーを押し下げ拡大鏡ウィンドウを開く。
2)「windows」キーとPrtSc(PrintScreen)キーを押し下げる。
1)〜2)の操作でPC>ピクチャ>スクリーンショットフォルダーにスクリーンショット.png 画像が入る。
必要であれば、スクリーンショット.pngをwindows付属のペイントで編集する。
ヨーロッパではハンドボールはメジャーなスポーツの1つです。
すごい迫力です。ぜひご覧あれ!
第28回男子世界選手権1/30決勝 デンマーク vs. フランス